电商前端模板设计
- React/Vue/Angular: 使用现代前端框架来构建交互复杂的页面组件。
- 品牌风格: 根据品牌的定位和风格,定制独特的页面设计,凸显品牌形象。
- 购物车页面: 购物车页面需要列出已选商品,提供修改数量、移除商品等操作,同时显示订单总价和结算按钮。
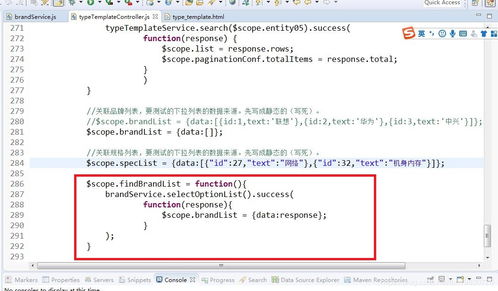
- RESTful API: 与后端接口进行数据交互,实现页面动态渲染。
- 产品列表页: 产品列表页需要展示产品的缩略图、价格、描述等信息,同时提供搜索和筛选功能,方便用户快速找到所需商品。
- 产品详情页: 产品详情页需要详细展示单个产品的信息,包括多个图片、规格、用户评价等,同时提供加入购物车和购买按钮。
- 搜索引擎优化: 遵循SEO规范,使页面更容易被搜索引擎收录,提升网站流量。
- HTML/CSS/JavaScript: 构建网页结构、样式和交互效果。
- 主页模版: 主页是电商网站的门面,因此主页模版需要设计得简洁明了,突出特色产品和促销活动,吸引用户留在网站。
- Webpack/Gulp: 用于打包、构建前端资源,优化页面加载速度。
- 页面性能: 针对目标用户的设备和网络情况,优化页面加载速度和性能。
- 结账页面: 结账页面需要引导用户填写收货地址、选择支付方式,并提供订单总结和提交订单按钮。
- Bootstrap/Ant Design/ElementUI: 使用前端框架库来加速页面布局和样式设计。
- 快速加载: 优化页面加载速度,减少图片和代码的大小,提高用户体验。
开发电商前端模版通常会使用以下技术栈:
设计电商前端模版时,需要遵循以下原则:
定制电商前端模版时,可以根据具体业务需求考虑以下方面:
电商前端模版是指为电子商务网站设计的网页模板,通常包括主页、产品列表页、产品详情页、购物车页面、结账页面等。这些模板旨在提供用户友好的界面和愉悦的用户体验,以增加用户转化率和销售额。
电商前端模版的设计关乎用户体验和商业利益,需要结合技术与创意,以及针对性的定制,才能取得最佳效果。

电商前端模版通常包括以下重要的组成部分:
电商前端模版
- 交互体验: 根据目标用户群体,设计符合其偏好的交互方式,提升用户体验。
- 响应式设计: 保证模版在各种设备上都能良好展示,包括PC、平板和手机。
免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052