如何使用Axure设计电商后台界面
设计一个电商后台界面需要考虑到用户的操作体验和功能的实用性。Axure是一个强大的原型设计工具,可以帮助你创建具有交互性的电商后台界面原型。

在开始设计之前,首先要明确该电商后台的功能需求和用户需求。了解用户的操作习惯和需求,可以帮助你设计出更符合实际需求的界面。可以通过与开发团队和最终用户的沟通来收集需求,也可以根据已有的市场调研数据进行需求分析。
在进行界面设计之前,需要先设计出合理的信息架构。信息架构要能清晰地展现电商后台的各个模块和功能,使用户能够快速找到需要的信息和功能。
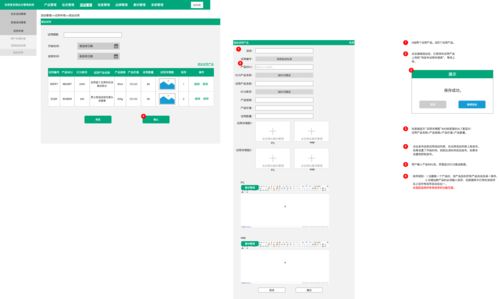
在Axure中,可以利用线框工具绘制电商后台界面的草图。在绘制草图的过程中,要考虑布局的合理性和模块之间的关联,可以多做一些不同方案的草图,然后和团队成员一起讨论,选择最合适的方案。
在Axure中,可以为草图添加各种交互效果,比如点击、滑动、弹出框等。这些交互效果可以使原型更加贴近真实的用户操作体验,也可以帮助开发团队更好地理解界面的交互逻辑。
完成草图和交互效果的设计后,可以将其整合成一个完整的原型演示。通过Axure的原型演示功能,可以模拟用户在电商后台界面上的实际操作,体验界面的交互流程和效果。
完成原型演示后,可以邀请开发团队和最终用户对原型进行评审和提出意见反馈。通过收集反馈意见,可以及时调整和优化原型设计,确保最终的电商后台界面能够满足用户的需求和期望。
使用Axure设计电商后台界面需要从需求分析开始,逐步进行信息架构设计、草图绘制、交互效果添加、制作原型演示和收集反馈意见等步骤。通过合理的设计流程和工具运用,可以帮助你更好地完成电商后台界面的设计工作。
免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052